
CERCLE DE POURCENTAGE VUE + PURE CSS BLOG
Circles. It's almost as easy to create a circle. To create a circle we can set the border-radius on the element. This will create curved corners on the element. If we set it to 50% it will create a circle. If you set a different width and height we will get an oval instead.

CSS Only Circular Percentage Chart
Pure CSS Percentage Circle HTML xxxxxxxxxx 16 1
GitHub webmech/vuecsspercentagecircle Vue + Pure CSS percentage
The CSS Circles can easily created using pure CSS and HTML only. You don't need to add any JavaScript or jQuery. It still supports manage modern browsers and can customize easily. The percentage circle is good to use to present your skills.

How to create an responsive percentage circle DEV Community
To display a circle progress bar with CSS we want to use as few HTML elements as possible. A proper way to show a progress bar is to use a semantic HTML element called progress. Result:

Pure CSS Circular Percentage Bar css percentage circle svg Circular
To get the best cross-browser support, it is a common practice to apply vendor prefixes to CSS properties and values that require them to work. For instance -webkit-or -moz-. We offer two popular choices: Autoprefixer (which processes your CSS server-side) and -prefix-free (which applies prefixes via a script, client-side).

Pure CSS Number Counter Animation Codeconvey
Pure CSS Percentage Circle HTML HTML xxxxxxxxxx 38 1

Pure CSS Percentage Circle
1. Creation of the SVG circle. To draw a circle you need the radius and diameter values. Let's calculate it starting with this simple math formula (something you should have learned at the age.

Pure CSS Percentage graph animation Graphing, Css, Pure products
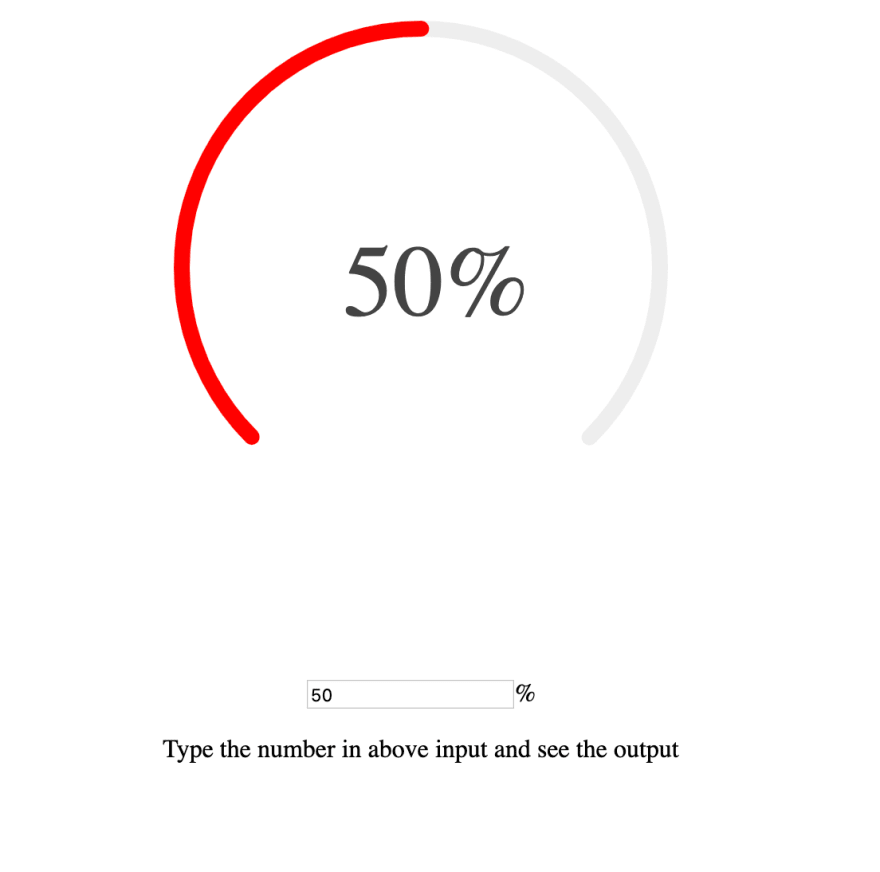
Getting Started npm install --save vue-css-percentage-circle Usage

Progress Percentage Circle Design HTML And CSS RUSTCODE
Pure CSS Circular Percentage Bar Category: CSS & CSS3 , Loading | April 7, 2015 25 Comments Demo Download Best circular/Radial progress Bar JavaScript Plugins Best Loading Spinner/Indicator JavaScript & CSS Libraries Best JavaScript & CSS Progress Bar Components How to use it: Load the circle.css in the document's head section.

Graph chart in html
I tried implementing several guides to creating a circle which fills according to a percentage but i can't seem to get it to work (no animation, only a static CSS circle). The circle border currently abides to background-image: linear-gradient which i first set to a (90+(360*0.percent))deg and a second one which is set to 90deg. It works well.
Pure CSS Percentage Circle With Animation Fill Circle Border
You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself. You can also link to another Pen here (use the .css URL Extension) and we'll pull the CSS from that Pen and include it.

Vue + Pure CSS percentage circle
Pure CSS Percentage Circle 0% default 33% default 66% default 100% default 25% .big 50% .big.green 75% .big.orange 40% .small 50% .small.orange 60% .small.green 70% .small.green 80% .small.orange 90% .small 75% .big.dark 50% .big.dark.green 25% .big.dark.orange Download (HTML/CSS/SASS) Percentage Circles.
GitHub utkarshaghagare/purecsspercentagecircle
You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself. You can also link to another Pen here (use the .css URL Extension) and we'll pull the CSS from that Pen and include it.
CSS percentage rules StackBlitz
A few things that you need to know before starting to build a percentage circle by yourself: clearfix, transform, hover, before&after. "clearfix" is a class when you are using float layout, to automatically clear all child elements of one element. "transform" is the degree to rotate a CSS element. "hover" is when your mouse just.

percicle CSS Percentage Circle Github, Css, Circle
Pure CSS Percentage Circle Example. Pure CSS Percentage Circle. Back to Tutorial. 0%. 12%. 34%. 50%. 68%.

Pure CSS Percentage Circle
Pure CSS percentage circle I found this really nice percentage circle and simply loved it. Since I found nothing like this on github and I needed the source code in LESS, I just transformed the SASS code to LESS and put it into that repo for reuse or further development. Thanks a lot to André Firchow, who developed this circle.