
Visual Composer CachingProbleme mit dem Post Grid WPWartung24
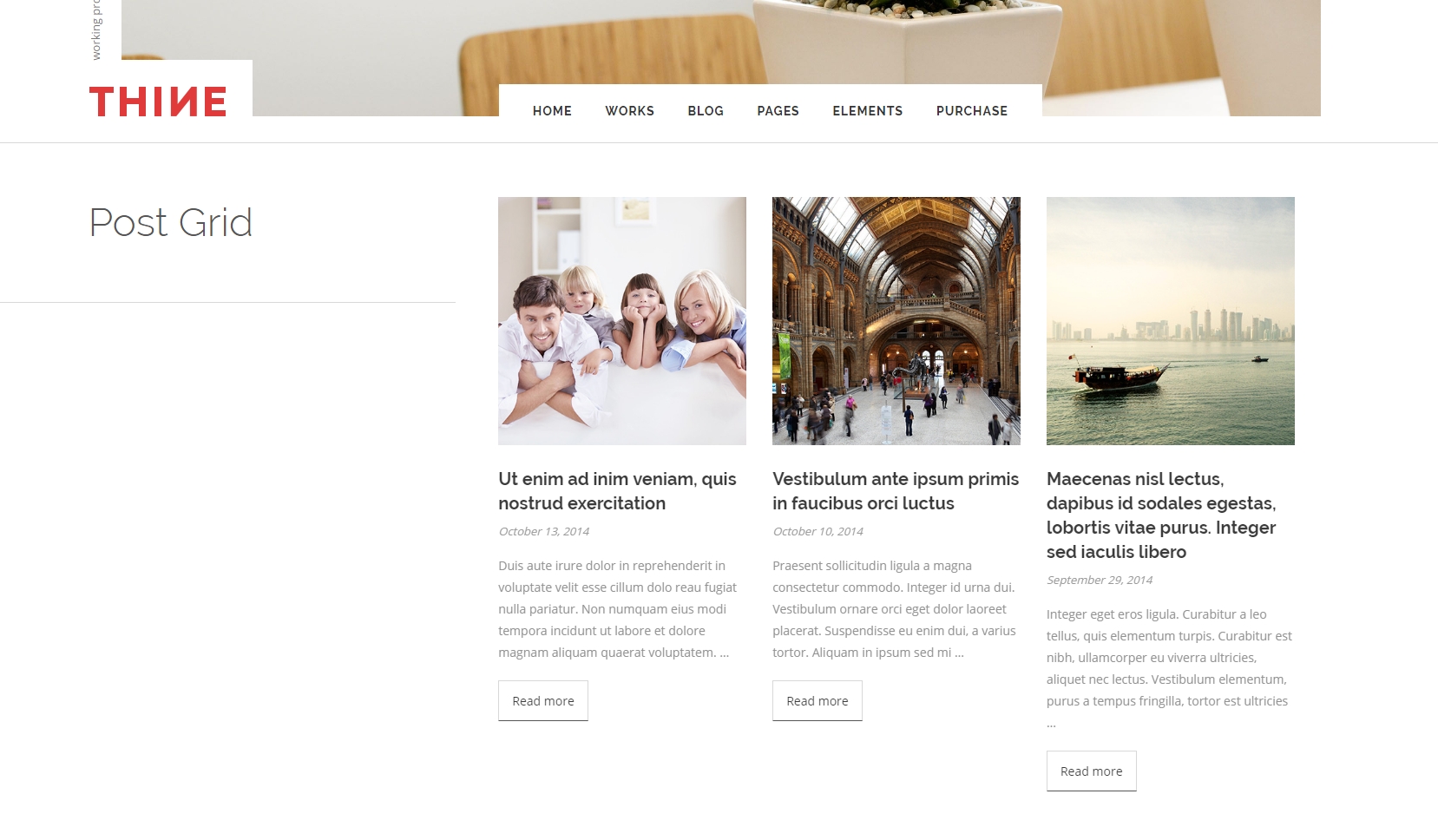
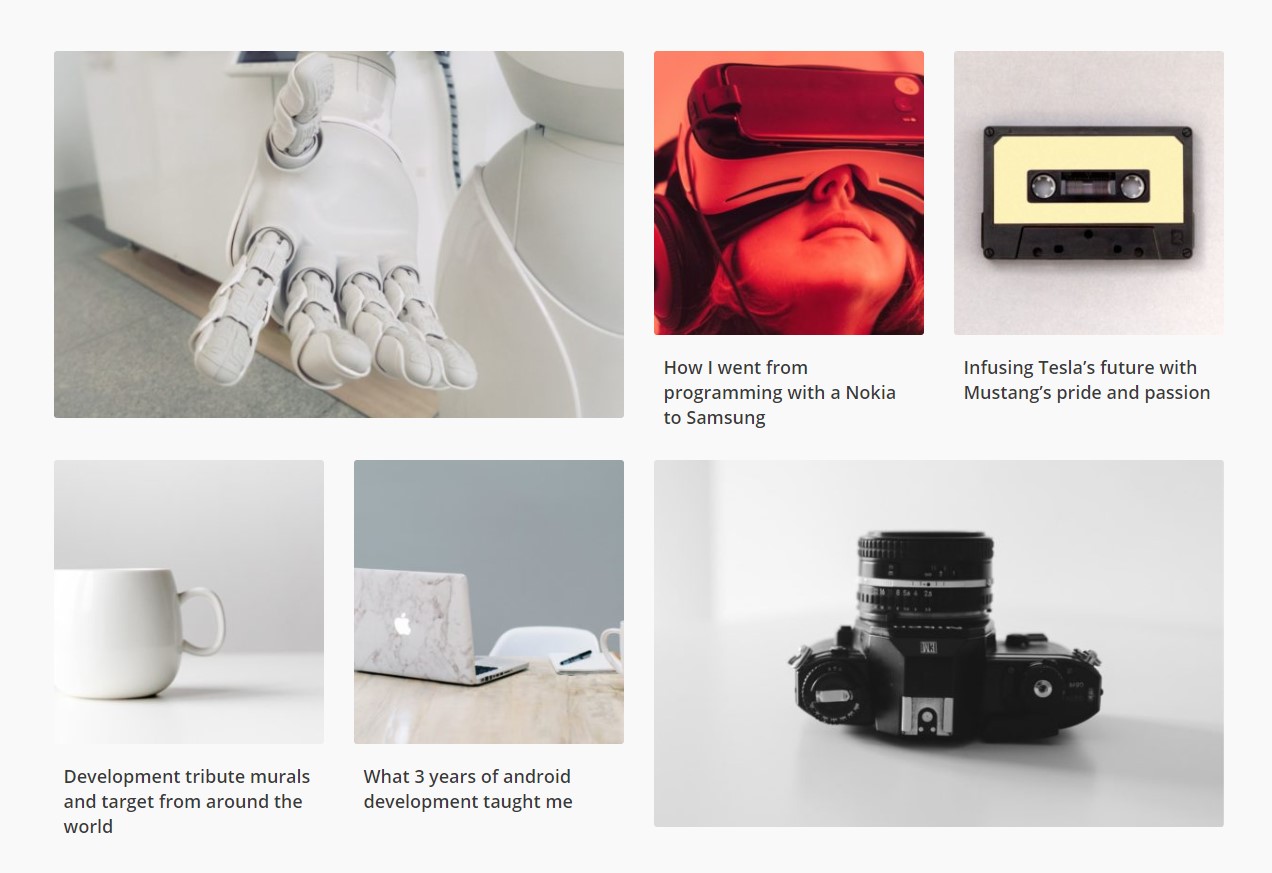
The Visual Composer Post Grid element is an easy way to display your blog posts on a page. Whether they are the posts from all or specific categories, you can choose that in the setting panel of the element.

How to inject advanced custom fields into your WPBakery post grid Toronto Web Design and
I am using a Visual Composer (Post Grid) element, with a custom template. I'd like to output the post id via a shortcode, so I've created a simple shortcode: function myshortcode_title( ){ return get_the_ID(); } add_shortcode( 'page_title', 'myshortcode_title' ); but it doesn't seem to retrieve the post ID..

WPBakery Page Builder Addons Bundle (Formerly Visual Composer) wp99.in
How To Build Media Grid With Visual Composer (WPBakery) Grid lets us display images in a beautiful way & customize it. Here is a quick guide to build media grids in WPBakery Visual Composer in WP Guide / Tutorial • Plugins • WordPress Updated on July 25, 2022

Post Grid For Visual Composer Free Download Download Post Grid For Visual Composer
With the help of Sortable Grid and Taxonomy Filter plugin, you can easily convert your post types archive pages into a nice looking sortable post grid with the ability for your users to change the grid layout as they want. Loaded with tons of features, well documented and supported plugin. Version 3.3.0 introduces the most requested feature.

Wordpress Visual Composer Media & Post Grid Tutorial YouTube
PHP. (5) Get 51 post grid visual composer plugins, code & scripts on CodeCanyon such as Post Grid For Visual Composer, Advance Post Grid/List with custom filtering for Visual Composer, Animate Lazy Load WordPress Plugin.

Advance Post Grid/List with custom filtering for Visual Composer MeetGPL
Visual Composer is a free, fast, SEO-friendly website and landing page builder - it has all you need to create a website. The most feature-rich free page builder - 50+ free elements, 10+ free landing page templates, and advanced design options with background and parallax effects.

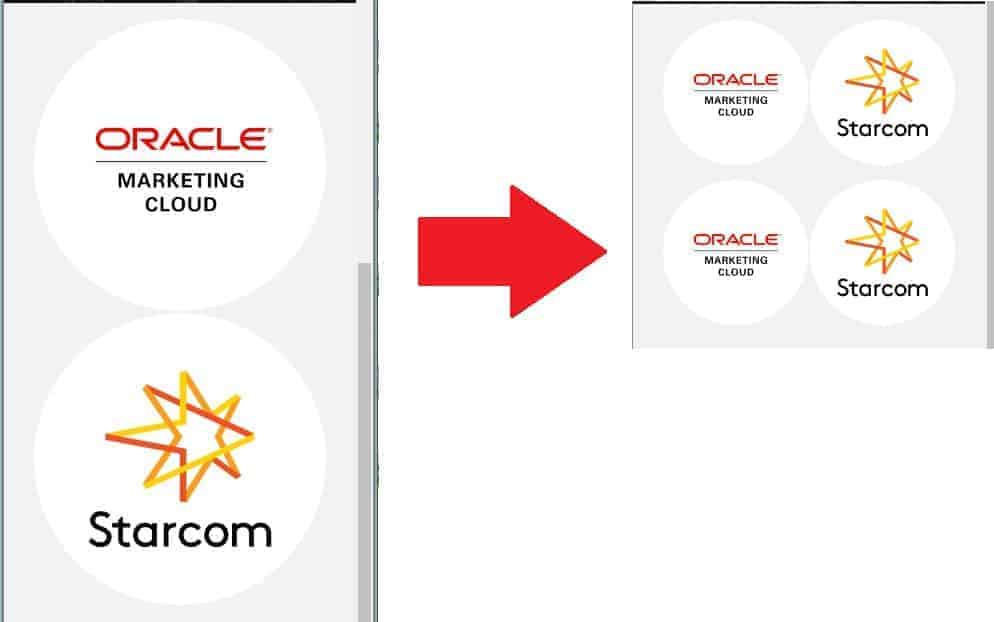
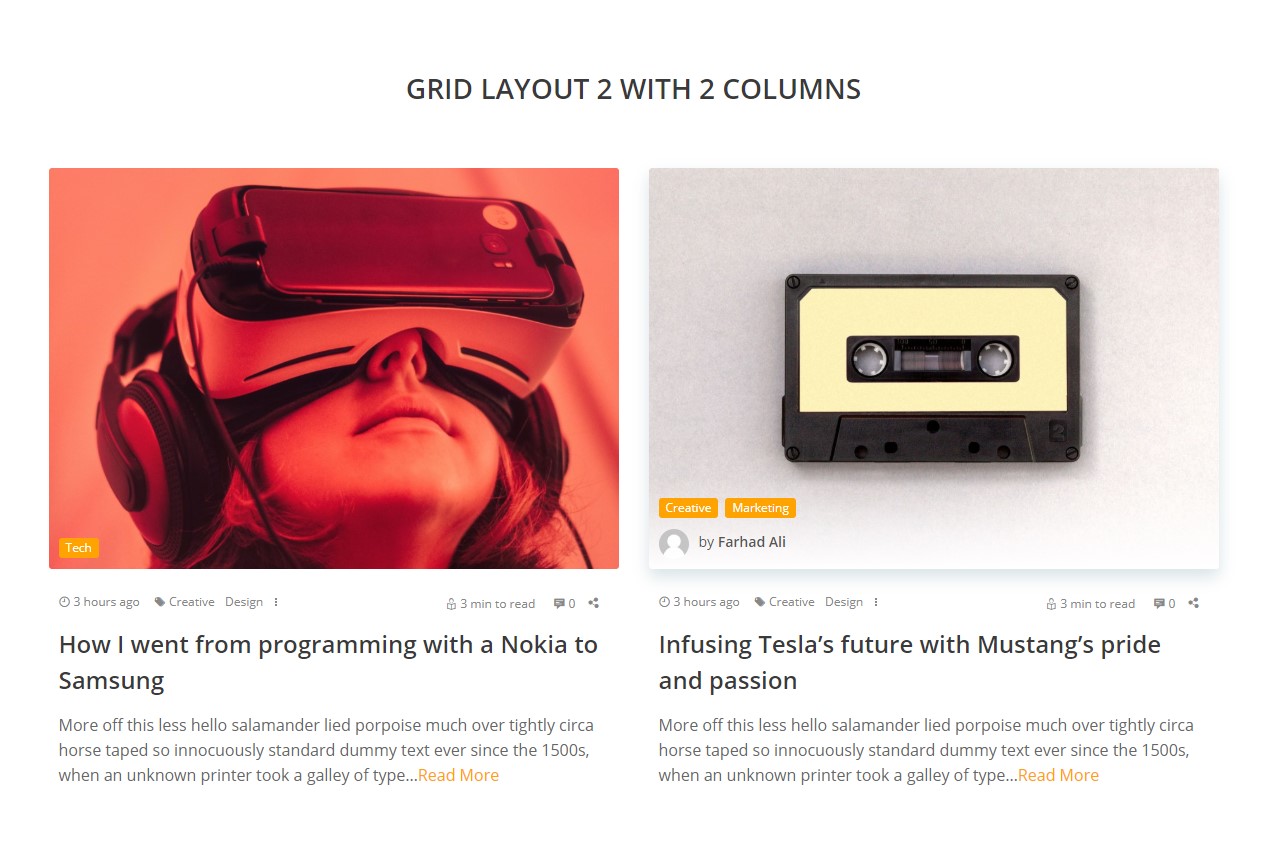
How to show two columns on Visual Composer Post Grid for mobile Michael Kwan
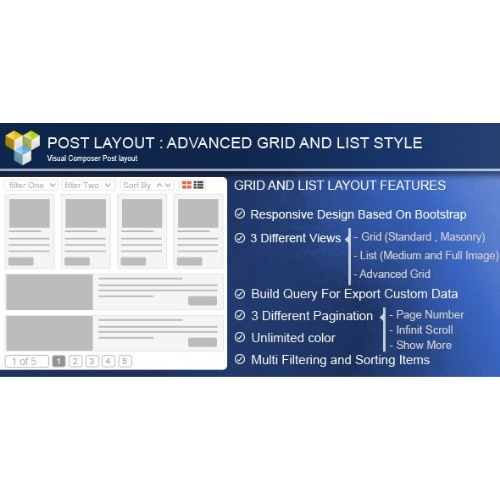
Post Grid for visual composer is an advance post grid layout creating ad-on for WP Bakery ( Visual Composer ) page builder. Plugin included over 20 layout on several grid type and styles. Its having template functionality so any theme developer can customise it according to their theme layout. The plugin is very much developer

Post Grid For Visual Composer Free Download Download Post Grid For Visual Composer
Visual Composer offers hundreds of different content elements that you can use to build your pages. There are 40+ predefined elements available right from the start. You can download more elements from the Visual Composer Hub. All downloaded elements will be added to the element library and can be added to the page from the Add Content Window.

Advance Post Grid/List for Visual Composer 4.0 WordPress Download Zone
But i am using visual composer post grid custom query option this is not working with my case. i need query string like as i posted above. - Ravi Kumar Jun 13, 2017 at 6:43

Display Blog Posts on a Page with Post Grid Element — UXBARN
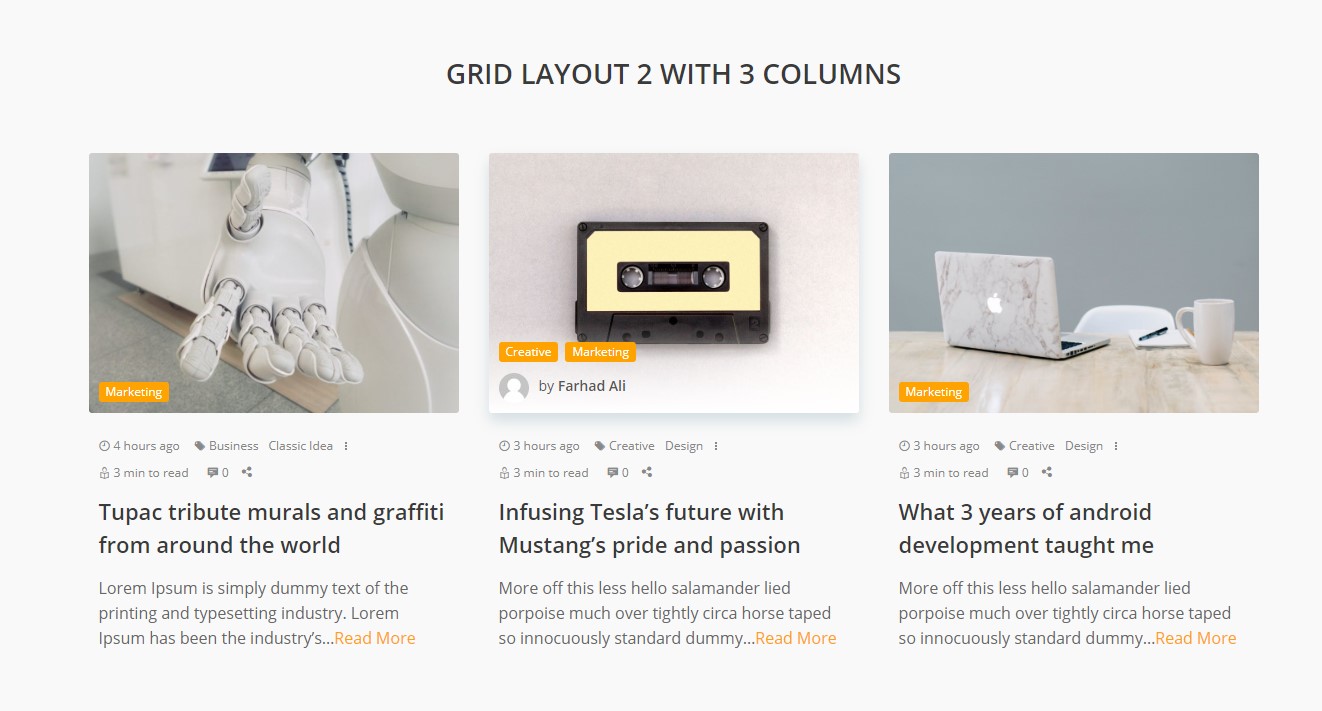
System Requirement : Visual Composer Clean Design Responsive Layout WPML Plugin Support Grid Option Grid Type : You can choose Grid type. Standard (Fix row)/Advanced Grid (Mixitup)/Masonry Count of Columns : There are three fields for column. You can choose count of column for Descktop (PC), Tablet and mobile Size (mode). Grid Skin Type :

Post Grid For Visual Composer Free Download Download Post Grid For Visual Composer
© 2024 Google LLC More information: https://help.visualcomposer.com/docs/features/content-elements-structure/Visual Composer offers several post grid elements that can be down.

Post Grid For Visual Composer Free Download Download Post Grid For Visual Composer
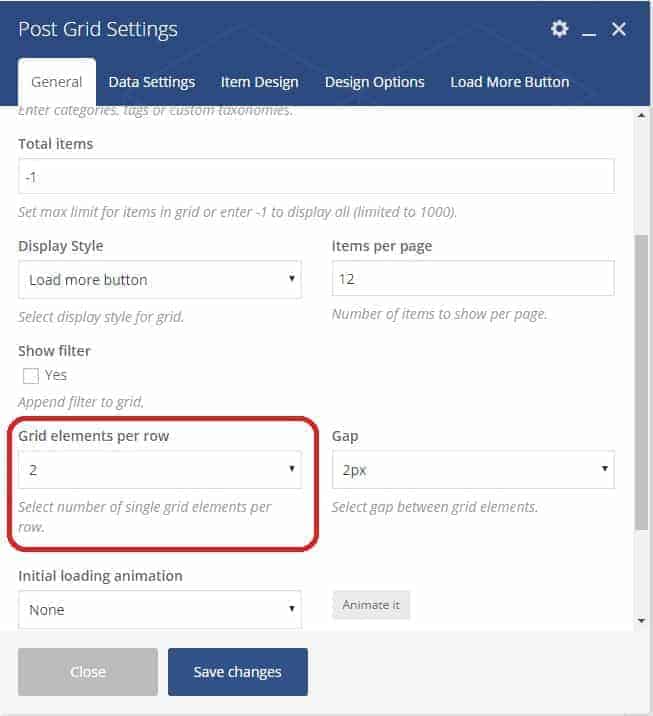
First, go to your Post Grid settings and check how many grid elements per row you are using. Next, go to your Custom CSS page (I assume you have one in your Theme Options - else the Visual Composer Custom CSS page should do), and paste the below code: @media only screen and (max-width: 479px) {

How to add Blog Post Grid WPBakery Visual composer Page Builder infographie
Post Grid for visual composer is an advance post grid layout creating ad-on for WP Bakery ( Visual Composer ) page builder. Plugin includes over 20 layout on several grid type and styles. It has template functionality so any theme developer can customise it according to their theme layout.

Post Grid For Visual Composer by ThemeRox CodeCanyon
Visual Composer allows setting custom excerpt length to all post grid elements. To set custom excerpt length, enable the toggle and specify the value.

Gmaps for visual composer free serregain
Get post ID in variable in Grid Builder Visual Composer. Ask Question Asked 6 years, 8 months ago. Modified 4 years, 10 months ago. Viewed 4k times Part of PHP Collective. I'm getting a problem when trying to get the id of the current post ID. I know the code is as follows:

How to show two columns on Visual Composer Post Grid for mobile Michael Kwan
In Visual Composer, you can add filter option to any post grid element. Filters allow you to display menu above the post grid that allows to quickly switch between categories or other taxonomies. To enable category filters: Add a post grid element to your page Open element edit window Click on the "Enable filters" toggle